자바스크립트 배열은 다른언어와는 다르게 어떤 타입의 값이던, 객체던 상관없이 모두 담을 수 있다.
var a = [1, "2", [3] ];
a.length; //3
a[0] === 1; //true
a[2][0] === 3; //true
배열의 크기를 미리 정하지 않고도 선언할 수 있으나, 빠진 슬롯이 있는 배열을 사용한다면 주의가 필요하다.
var a = [];
a[0] = 1;
a[2] = [5];
a[1]; //undefined
a.length; // 3
a[2]; // [5]
배열 인덱스는 숫자인데, 배열 자체도 하나의 객체이므로 키/프로퍼티 문자열을 추가할 수 있다.
하지만 배열자체의 length가 증가하지 않으므로 사용이 까다로울 수 있다. 또한, 키로 넣은 문자열 값이 표준 10진수 숫자로 타입이 바뀌면, 문자열 키가 아닌 숫자 키를 사용한것과 같은 결과가 초래되니 주의가 필요하다.
var a = [];
a["testjs"] = 2;
a["testjs"]; //2
a.testjs; //2
/*배열 length는 증가되지 않는다.*/
a.length; //0
var b = [];
b["9"] = 21;
b["9"]; //21
//length 호출 시 "9"가 형변환을 통해 숫자로 인식하게됨
b.length; //10유사배열
배열이 아닌데 배열과 같은 형태를 취하고 있는 것
특정 돔을 찾아서 그 아래의 자식을 리턴하는 예제이다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="init">
<div></div>
<div></div>
<div></div>
</div>
<script>
let outer = document.querySelector('#init').children;
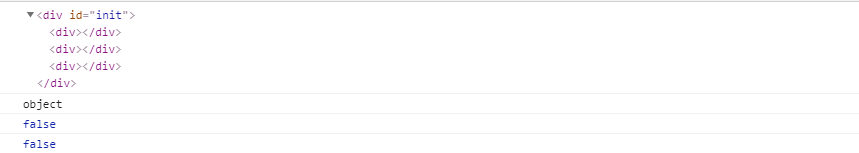
console.log(init); //해당하는 돔 아래의 객체 조회
console.log(typeof init); //돔의 타입
console.log(Array.isArray(init)); //돔은 배열인가?
console.log(init instanceof Array); //배열과 같은가?
</script>
</body>
</html
실행결과

이와같이 유사배열은 배열은 아니지만 배열과 같은 형태를 취하고있다.
유사배열을 직접 만들수도 있다.
let arr = {
0 : 't',
1 : 'e',
2 : 's',
3 : 't',
length : 4 //유사배열은 반드시 length 가 선언되어있어야 한다.
}
console.log(typeof arr); //"object"
console.log(Array.isArray(arr)); //"false"유사배열은 앞서 말했듯이, 배열의 형태를 띄고있는것이지 배열자체는 아니다.
그러므로 배열과 관련된 함수(array method)를 사용할 수 없다.
유사배열을 배열과같이 사용하려면 아래와 같이 Array.from()을 활용하자.(es6이상)
function fn_getArr(){
let arr = Array.from(arguments);
arr.forEach((value, key) => {
console.log(`${value} : ${key}`);
/*
"t : 0"
"e : 1"
"s : 2"
"t : 3"
*/
});
console.log(typeof(arr)); //"object"
console.log(Array.isArray(arr));//"true"
}
fn_getArr('t','e','s','t');'Language > JavaScript' 카테고리의 다른 글
| [JavaScript]배열 메소드 forEach(), map(),filter(),find(),reduce() (0) | 2020.08.18 |
|---|---|
| [JavaScript]값 - 1.2 문자열 (0) | 2020.07.24 |
| [JavaScript] type,typeof (0) | 2020.07.13 |
| 정규식을 사용한 패스워드 입력 제한 구현 (0) | 2020.02.18 |
| Nexa17 + jsp + 첨부파일 upload 구현 (0) | 2020.02.02 |
